
In this example, we're going to initialize the color picker via HTML data attributes: 5. It will try to parse a color based on the value of the input. Attach the color picker to a trigger element. Spectrum will use the color passed in to initialize. Here are the currently supported browers: I wanted this to work in the latest and greatest browsers, but also target backwords compatibility and mobile support. 475 calendar widget, 531 chart widget, 525 color picker widget. You don't need to add a single line of code. 23 switch statements, 26 content delivery network (CDN), 21 development environment.

so the problem is how am i going to change from the input type to the color picker div. Themes: base black-tie blitzer cupertino dark-hive dot-luv eggplant excite-bike flick hot-sneaks humanity le-frog mint-choc overcast pepper-grinder redmond smoothness south-street start sunny swanky-purse trontastic ui-darkness ui-lightness vader. at the buttom of the page it has the neat color picker with DOM element. So that they will still be able to manually enter a color. jQuery UI 1.12.1 - uncompressed, minified. The field will degrade to a text input if the user does not have JavaScript enabled, ColorPick.js is a simple, compact plug-in for jQuery color picker for the modern web.Color Picker plugin that allows the user to select colors from a predefined palette with support for recently selected colors. Why? Because the spec says so, that's why. Unlike the other modes, your value must be a 6 character hex value starting with a '#'. Once a user's browser supports a native color control, it will opt to use their native control instead. The easiest way is to create an input with the type of color. codemirror-colorpicker by easylogic GitHub Emmet codemirror-plugin by emmetio GitHub CSS Pretty CSSLint ESLint jQuery jQuery UI jQuery. If you just want to provide a polyfill for the native color input, In this demo, a simple color picker becomes visible as the input field is. You can use any element you would like to trigger the colorpicker: Click me to open a colorpicker, though it is strongly recommended to stick with tags. $("input").spectrum("option", "showInput") // false $("input").spectrum("option", "showInput", false) $("input").spectrum("option", "showInput") // trueĬalling option with an option name and an option value will set the option to the new value. Palette: ]Ĭalling option with an option name will return the current value of that option. This will also change the format that is displayed in the titles from the palette swatches. A simple component to select color in the same way you select color in Adobe Photoshop.

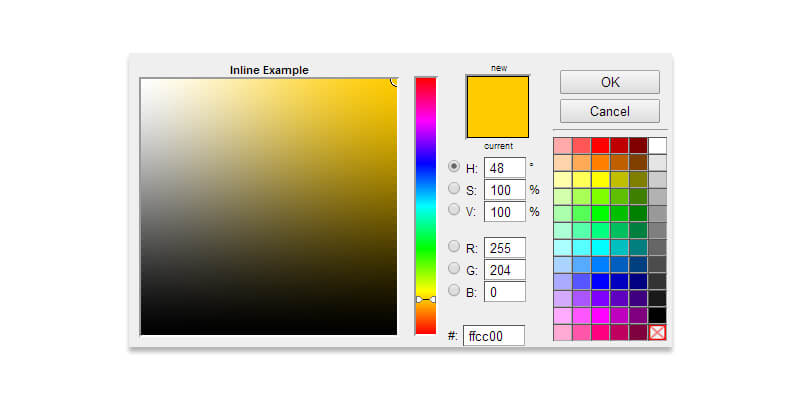
You can set the format that is displayed in the text box. You can also change the text on the Toggle Button with the options togglePaletteMoreText (default is "more") and togglePaletteLessText (default is "less"). Set it to TRUE to enable the Toggle button. Color buttons which will automatically change its color. Old (previous) and new (current) color display. Also the project includes buttons styles for color selection.

The default value for togglePaletteOnly is FALSE. SmallColorPicker is a tiny jQuery color picker. This way, the user can choose from a limited number of colors in the palette, but still be able to pick a color that's not in the palette. Spectrum can show a button to toggle the colorpicker next to the palette. Type: sting, // text, component, color, flat
#Jquery colorpicker cdn how to#
The example code below demonstrates how to bind to the ‘colorchange’ event of jqxColorPicker. Let’s suppose that you want to know when the color is changed.
#Jquery colorpicker cdn download zip#
Npm npm install spectrum-colorpicker2 Download files Download Zip To bind to an event of a UI widget, you can use basic jQuery syntax. colorPick.js is a simple, plain, flat style jQuery color picker plugin which allows the user to select colors from a predefined palette with support for recent. The problem is that it does not seem to work.$('#color-picker').spectrum() Usage CDN There are two versions of jQuery available for. Then I tool the first example code snippet from their tutorial/guide here, and used it. Download the jQuery library from Include jQuery from a CDN, like Google.

Mobile friendly With a built-in support for touch events, jscolor is designed to be easy to use on touch devices such as tablets and smartphones. I checked this demo page, particularly their tag to see what they have included, and so included JQuery, tinycolor.js, and (the other scipts included like prettify.js and bootstrap.js don't seem to have an effect - I tested that by removing those tags from their demo). Whether you need to change color pickers size or colors, or attach a function to its onchange event, the configuration can be fine-tuned for your web project. I am trying to include this JQuery plugin ( Github) into my a web page.


 0 kommentar(er)
0 kommentar(er)
